Vender site WordPress é uma ótima maneira de ganhar dinheiro extra na internet
Vender site WordPress: vantagens
No cenário digital atual, a criação e venda de sites WordPress representa uma oportunidade promissora para ganhar dinheiro extra. Esta plataforma robusta e versátil não apenas facilita o processo de criação de sites, mas também oferece uma série de vantagens para desenvolvedores e empreendedores. Se você está pensando em entrar nesse mercado ou já está ativo nele, este guia vai explorar em detalhes as vantagens do WordPress, os benefícios dos Sites Sob Demanda e fornecer dicas eficazes para otimizar suas vendas.
20 Vantagens em Utilizar o WordPress
O WordPress é uma das plataformas mais populares para a criação de sites, com mais de 40% de todos os sites na web utilizando essa ferramenta. Sua popularidade se deve a uma série de vantagens que facilitam a criação e gestão de sites. Aqui estão 20 vantagens em utilizar o WordPress para criar sites.
1. Facilidade de Uso

Uma das principais razões para a popularidade do WordPress é sua facilidade de uso. A plataforma oferece uma interface intuitiva que permite que mesmo iniciantes sem experiência em desenvolvimento web criem e gerenciem seus sites. O painel de administração é fácil de navegar, e a criação de páginas e postagens é simples e direta.
2. Flexibilidade e Personalização

O WordPress é conhecido por sua flexibilidade. Com milhares de temas e plugins disponíveis, é possível personalizar um site para atender a qualquer necessidade específica. Desde blogs pessoais até sites de comércio eletrônico complexos, o WordPress pode ser adaptado para uma ampla gama de usos.
3. SEO Amigável

A otimização para motores de busca (SEO) é crucial para aumentar a visibilidade online. O WordPress oferece várias ferramentas e plugins, como Yoast SEO e All in One SEO Pack, que facilitam a implementação de práticas de SEO, ajudando seu site a se classificar melhor nos resultados de pesquisa.
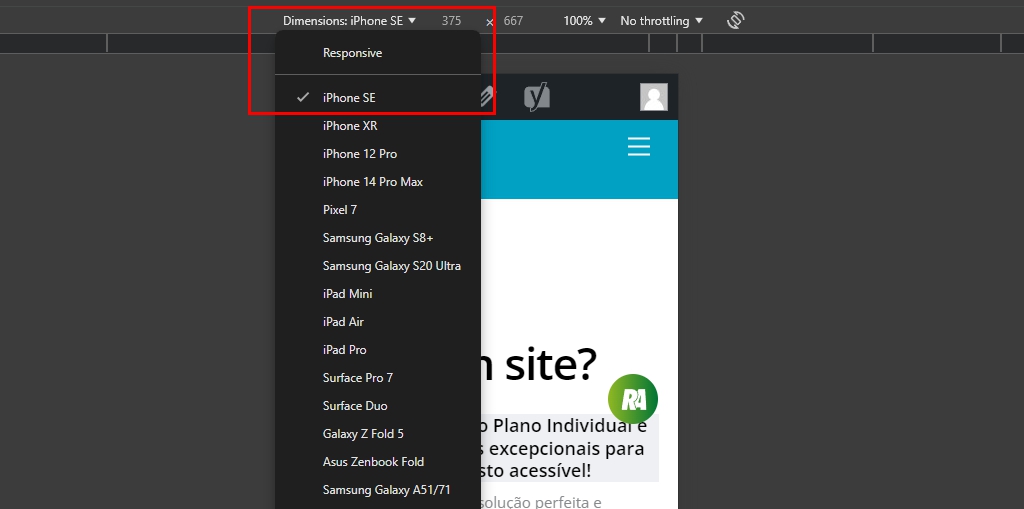
4. Design Responsivo
Com o aumento do uso de dispositivos móveis, ter um design responsivo é essencial. Muitos temas do WordPress são responsivos, o que significa que eles se ajustam automaticamente a diferentes tamanhos de tela, garantindo uma experiência de usuário consistente em todos os dispositivos.
5. Segurança
Embora a segurança do WordPress dependa das boas práticas dos usuários, a plataforma oferece várias ferramentas e plugins para proteger sites contra ameaças. Plugins de segurança como Wordfence e Sucuri podem ajudar a proteger seu site contra hackers e malware.
6. Atualizações Regulares
O WordPress é constantemente atualizado para melhorar suas funcionalidades e segurança. Essas atualizações garantem que a plataforma esteja sempre à frente das novas ameaças e que os recursos mais recentes estejam disponíveis para os usuários.
7. Comunidade Ativa
Uma das maiores vantagens do WordPress é sua comunidade ativa e de suporte. Com milhões de usuários e desenvolvedores em todo o mundo, você pode encontrar uma vasta quantidade de recursos, fóruns e suporte para resolver qualquer problema ou dúvida que possa surgir.
8. Gestão de Conteúdo Simplificada
O WordPress possui um sistema de gerenciamento de conteúdo (CMS) que facilita a criação, edição e organização de conteúdo. A interface é projetada para ser fácil de usar, permitindo que você publique postagens e páginas sem complicações.
9. Custo Benefício
O WordPress é uma solução de baixo custo, com muitos recursos gratuitos disponíveis. Embora existam temas e plugins pagos, a base da plataforma é gratuita, e muitos dos recursos necessários para um site básico estão disponíveis sem custo adicional.
10. E-commerce
Com a integração de plugins como WooCommerce, o WordPress permite criar e gerenciar lojas online de forma eficaz. O WooCommerce oferece uma ampla gama de funcionalidades para gerenciar produtos, pagamentos e envio, tornando o WordPress uma escolha popular para comércio eletrônico.
11. Escalabilidade
O WordPress é altamente escalável, o que significa que pode crescer com seu negócio. Desde um simples blog até um site corporativo complexo, o WordPress pode ser dimensionado para atender às suas necessidades à medida que seu negócio se expande.
12. Múltiplos Usuários
O WordPress permite a criação de diferentes papéis e permissões para usuários. Isso facilita a colaboração em equipes, permitindo que diferentes membros do site tenham acesso a diferentes funcionalidades e áreas do painel de administração.
13. Multilinguagem
Para atender a uma audiência global, o WordPress suporta a criação de sites multilíngues. Plugins como WPML e Polylang permitem que você traduza seu site para vários idiomas, alcançando um público mais amplo.
14. Backups e Restauração
A segurança dos dados é fundamental, e o WordPress oferece plugins que facilitam o backup regular e a restauração de sites. Ferramentas como UpdraftPlus e BackupBuddy garantem que você possa restaurar seu site rapidamente em caso de problemas.
15. Integração com Redes Sociais
O WordPress facilita a integração com redes sociais, permitindo que você adicione botões de compartilhamento e feeds sociais ao seu site. Isso ajuda a aumentar o engajamento e a promover seu conteúdo em várias plataformas.
16. Desempenho e Velocidade
A velocidade do site é crucial para a experiência do usuário e SEO. O WordPress pode ser otimizado para garantir um desempenho rápido, utilizando plugins de cache e técnicas de otimização para melhorar a velocidade de carregamento das páginas.
17. Suporte a Vídeos e Imagens
A plataforma oferece suporte robusto para a incorporação de vídeos e imagens. Você pode facilmente adicionar mídia ao seu site, enriquecendo o conteúdo e proporcionando uma experiência visual atraente para os visitantes.
18. Fácil Atualização
O processo de atualização do WordPress, temas e plugins é simples e direto. As atualizações são gerenciadas através do painel de administração, garantindo que seu site permaneça atualizado com as últimas melhorias e correções de segurança.
19. Controle Total
Com o WordPress, você tem controle total sobre todos os aspectos do seu site. Isso inclui a personalização do design, a gestão de conteúdo e a implementação de funcionalidades, permitindo que você crie um site que atenda perfeitamente às suas necessidades.
20. Recursos de Acessibilidade
O WordPress oferece várias ferramentas e plugins para garantir que os sites sejam acessíveis a todos os usuários, incluindo aqueles com deficiências. Isso é fundamental para garantir que seu site seja inclusivo e alcance o maior público possível.
Vantagens em Utilizar Sites Sob Demanda com WordPress
Os Sites Sob Demanda são uma solução que oferece a criação de sites personalizados de maneira eficiente e econômica, utilizando a plataforma WordPress. Vamos explorar as principais vantagens dessa abordagem e como ela pode beneficiar tanto os desenvolvedores quanto os clientes.
1. Flexibilidade Personalizada
Os Sites Sob Demanda proporcionam uma flexibilidade que permite a criação de sites altamente personalizados para atender às necessidades específicas de cada cliente. Com uma ampla gama de modelos e opções de personalização, é possível criar sites únicos e adaptados às expectativas do cliente, sem comprometer a eficiência do processo de desenvolvimento.
2. Economia de Tempo
Uma das principais vantagens dos Sites Sob Demanda é a economia de tempo. Utilizando modelos prontos e personalizáveis, é possível acelerar o processo de criação de sites, permitindo que você entregue projetos de forma mais rápida e eficiente. Isso é especialmente vantajoso para atender a prazos curtos e demandas urgentes dos clientes.
3. Baixo Custo Inicial
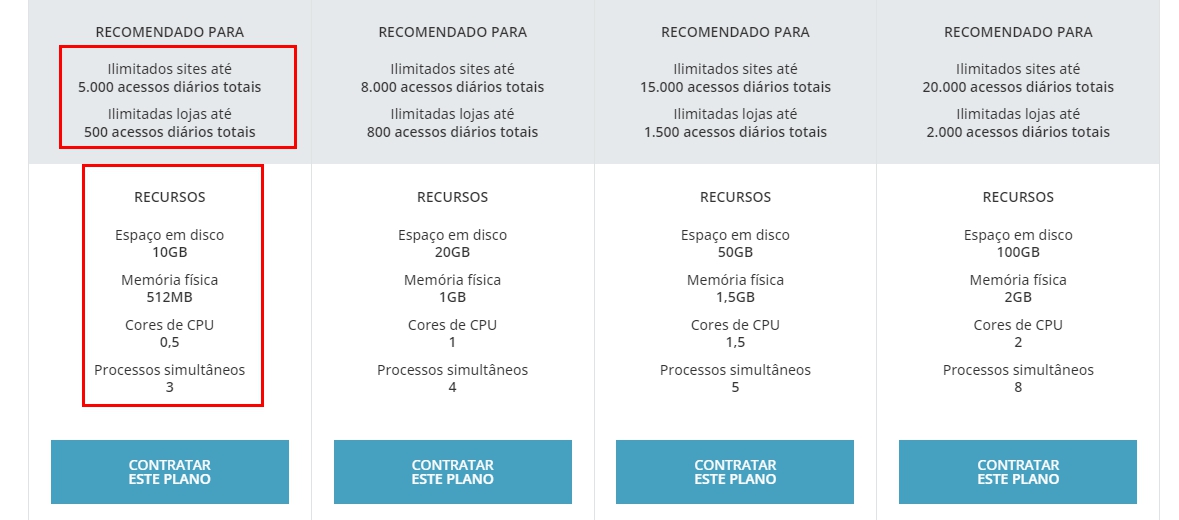
Os Sites Sob Demanda permitem reduzir o custo inicial da criação de sites, utilizando templates e modelos que já foram desenvolvidos. Isso significa que os clientes podem obter um site profissional a um custo mais acessível, sem sacrificar a qualidade e a funcionalidade, visualize os planos clicando aqui.
4. Acesso a Recursos Avançados
Mesmo com um orçamento reduzido, os Sites Sob Demanda oferecem acesso a recursos avançados e funcionalidades premium. Isso inclui plugins e ferramentas que podem melhorar a performance, a segurança e o design do site, proporcionando uma solução completa e de alta qualidade, veja os recursos do Sites Sob Demanda.
5. Design Profissional
Os Sites Sob Demanda utilizam modelos desenvolvidos por profissionais, garantindo um design de alta qualidade e atraente. Isso ajuda a criar uma boa impressão e a destacar o site do cliente no mercado competitivo, conheça os modelos clicando aqui.
6. Manutenção Simplificada
A manutenção de Sites Sob Demanda é facilitada pela utilização de temas e plugins atualizados. Isso significa que a gestão contínua do site é simplificada, com menos necessidade de ajustes e atualizações frequentes.
7. Suporte Especializado
A Site.com.br oferece suporte especializado para Sites Sob Demanda, garantindo que qualquer problema ou dúvida seja resolvido rapidamente. Com uma equipe dedicada e experiente, você pode contar com suporte técnico de alta qualidade para manter seu site funcionando sem problemas.
8. Integração com Ferramentas de Marketing
Os Sites Sob Demanda podem ser facilmente integrados com ferramentas de marketing digital, como campanhas de e-mail e análises de desempenho. Isso permite que os clientes aproveitem ao máximo suas estratégias de marketing e melhorem a eficácia de suas campanhas.
9. Escalabilidade
Assim como o WordPress, os Sites Sob Demanda são escaláveis e podem crescer com as necessidades do cliente. Isso significa que você pode adicionar novas funcionalidades e expandir o site
à medida que o negócio do cliente se desenvolve.
10. Facilidade de Atualização
A atualização de Sites Sob Demanda é simplificada, com a capacidade de aplicar atualizações de temas e plugins de forma rápida e eficiente. Isso garante que o site permaneça atualizado com as últimas melhorias e correções de segurança.
Dicas de Como Vender Sites em WordPress para Seu Cliente
Vender sites WordPress pode ser uma excelente forma de gerar receita adicional, mas para ter sucesso nesse mercado, é importante adotar estratégias eficazes de vendas. Aqui estão algumas dicas valiosas para ajudar você a vender sites WordPress com sucesso.
1. Conheça Seu Público-Alvo
Antes de começar a vender, é essencial entender quem é seu público-alvo. Conheça as necessidades e expectativas de seus clientes potenciais para que você possa oferecer soluções personalizadas que atendam às suas demandas. Realizar uma pesquisa de mercado e compreender o perfil dos clientes ajudará a ajustar sua abordagem de vendas.
2. Destaque os Benefícios do WordPress
Quando estiver apresentando seus serviços, destaque as vantagens do WordPress, como sua facilidade de uso, flexibilidade e capacidade de personalização. Explique como essas características podem beneficiar os clientes, ajudando-os a alcançar seus objetivos online de forma mais eficaz.
3. Apresente Casos de Sucesso
Mostre exemplos de sites que você criou utilizando o WordPress. Apresente casos de sucesso e depoimentos de clientes satisfeitos para demonstrar a qualidade do seu trabalho e a eficácia das soluções que você oferece. Isso ajuda a construir credibilidade e confiança com potenciais clientes.
4. Ofereça Soluções Personalizadas
Cada cliente tem necessidades específicas, e oferecer soluções personalizadas pode ser um diferencial importante. Trabalhe com seus clientes para entender suas necessidades e ofereça pacotes de serviços adaptados às suas expectativas. A personalização demonstra comprometimento e atenção aos detalhes.
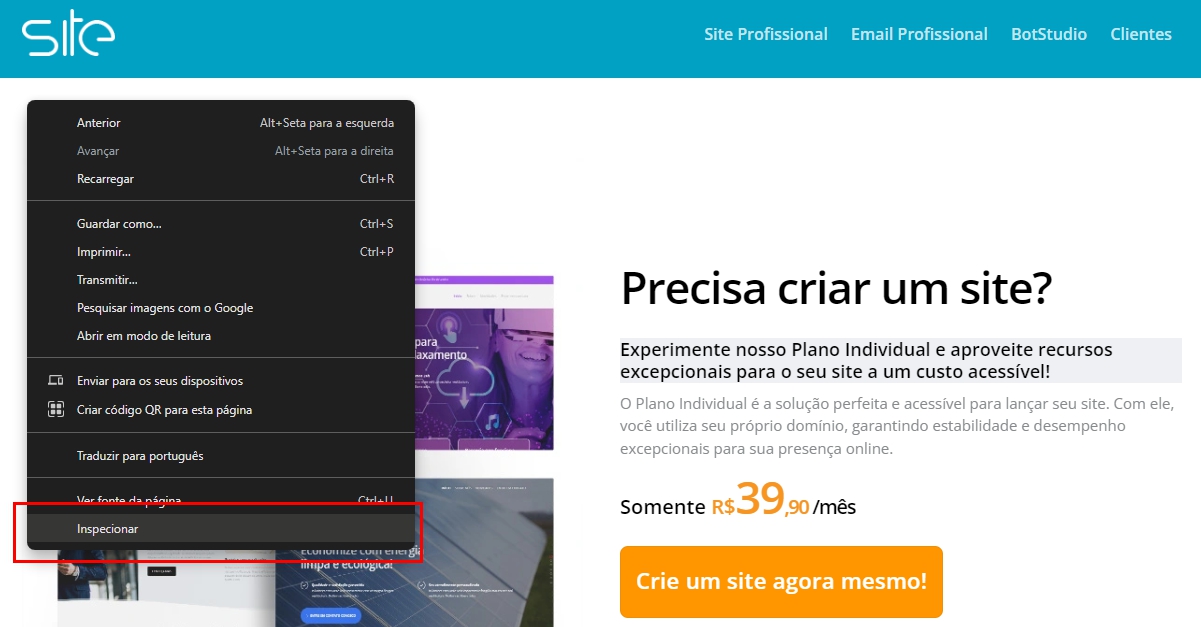
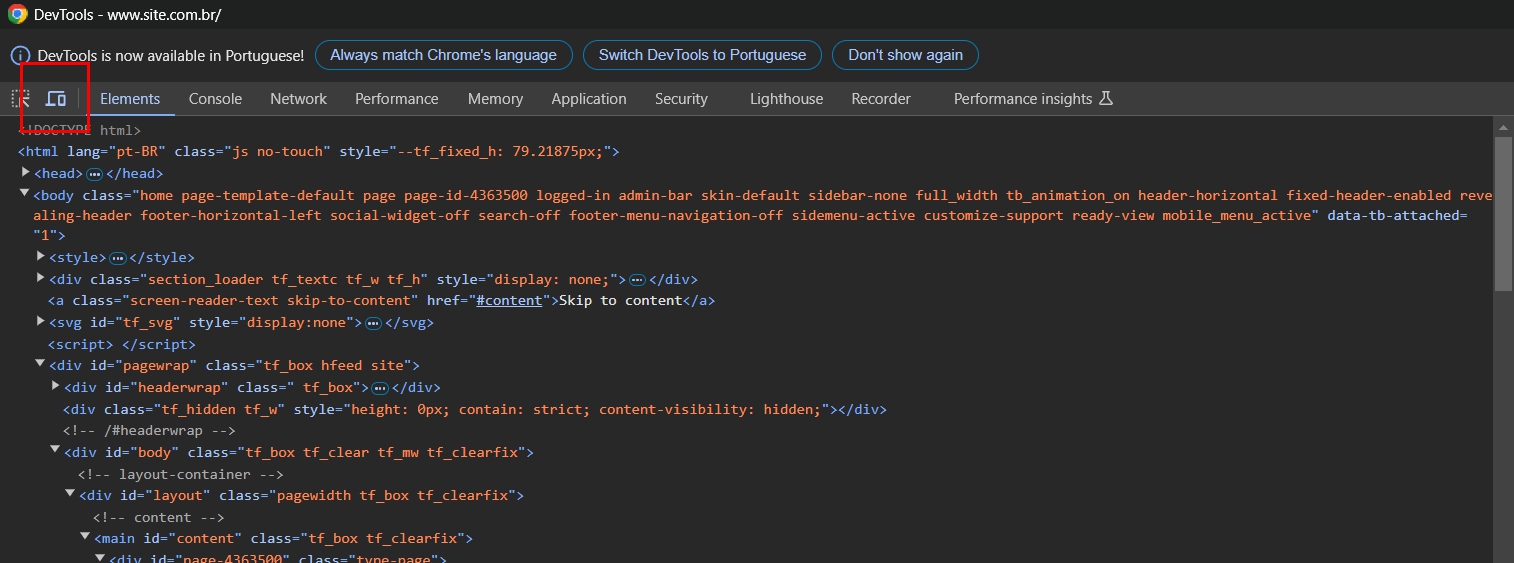
5. Use Ferramentas de Demonstração
Utilize ferramentas de demonstração para mostrar como o WordPress funciona na prática. Apresente exemplos de sites, mostre a interface do painel de administração e destaque as funcionalidades que podem ser aplicadas aos projetos dos clientes. Isso ajuda a visualizar o potencial do WordPress e a convencê-los dos benefícios da plataforma.
6. Explique o Processo de Criação
Clarifique o processo de criação de sites, desde a escolha do tema até a personalização e a implantação. Explique cada etapa do processo e como você trabalhará com o cliente para garantir que suas necessidades sejam atendidas. A transparência ajuda a criar uma relação de confiança e reduz a incerteza.
7. Ofereça Suporte Contínuo
Garanta aos clientes que você estará disponível para suporte contínuo após a criação do site. Ofereça serviços de manutenção, atualização e resolução de problemas para garantir que o site funcione corretamente ao longo do tempo. O suporte contínuo é um diferencial importante que pode influenciar a decisão do cliente.
8. Demonstre Conhecimento Técnico
Mostre seu conhecimento técnico e expertise na criação de sites WordPress. Explique os aspectos técnicos que garantem a qualidade do site, como otimização para SEO, segurança e desempenho. Isso ajuda a estabelecer sua autoridade e a convencer os clientes da eficácia das suas soluções.
9. Ofereça Pacotes de Serviços
Crie pacotes de serviços que incluam diferentes níveis de personalização e funcionalidade. Ofereça opções básicas, intermediárias e avançadas para atender a diferentes orçamentos e necessidades. Pacotes bem definidos facilitam a escolha e podem atrair uma gama mais ampla de clientes.
10. Utilize Estratégias de Marketing Digital
Aproveite estratégias de marketing digital para promover seus serviços de criação de sites WordPress. Utilize SEO, marketing de conteúdo e redes sociais para alcançar potenciais clientes e aumentar sua visibilidade online. Invista em campanhas pagas e anúncios direcionados para atingir seu público-alvo de forma eficaz.
11. Ofereça Garantias e Testes Gratuitos
Ofereça garantias de satisfação e testes gratuitos para reduzir o risco percebido pelos clientes. Permitir que os clientes experimentem seus serviços antes de se comprometerem pode aumentar a confiança e incentivar a contratação.
12. Mantenha-se Atualizado
O mercado de criação de sites está em constante evolução, e é importante manter-se atualizado com as últimas tendências e tecnologias. Participe de cursos, workshops e eventos para aprimorar suas habilidades e oferecer as soluções mais modernas e eficazes para seus clientes.
Conclusão
A criação e venda de sites WordPress é uma oportunidade promissora para gerar receita extra e expandir seus negócios online. Com as vantagens da plataforma WordPress, a flexibilidade dos Sites Sob Demanda e as dicas para vender com sucesso, você estará bem preparado para enfrentar o mercado e conquistar novos clientes.
A Site.com.br, com sua vasta experiência e compromisso com a qualidade, está aqui para ajudar você em cada etapa do processo. Desde a criação de sites sob demanda até o suporte contínuo, nossa equipe está pronta para oferecer soluções personalizadas que atendam às suas necessidades e garantam o sucesso de seu projeto online.
Para mais informações sobre nossos serviços, visite Site.com.br e descubra como podemos transformar sua presença online com soluções de alta qualidade e custo-benefício.